众所周知,Dabr/奶瓶腿默认的图片上传服务Twitpic在很久以前就已经惨遭杯具,为了让广大手机推友能完善体验到Twitter衍生的强大的图片功能,Felix将现在流行的数种未被墙的图片上传服务(Twic.li/Mobypicture/imgur/Img.ly/TwitSnaps/Tweetphoto)加入了Dabr的代码中。
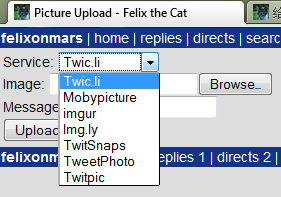
完成后的效果应该是这样:

下面就是我的修改啦!
在common/twitter.php里找到
'twitpic' => array(
'security' => true,
'callback' => 'twitter_twitpic_page',
),
替换成
'picture' => array(
'security' => true,
'callback' => 'twitter_picture_page',
),
(毕竟添加了很多种图片上传服务后,菜单也不能再叫twitpic了:-) )
再找到
if ($_POST['message']) {
从这里一直到函数结束,替换为
if ($_POST['message']) {
$ms1 = stripslashes($_POST['message']);
$ms2 = urlencode($ms1);
switch ($_POST['service']){
case 'twitpic':
$response = twitter_process('http://twitpic.com/api/upload', array(
'media' => '@'.$_FILES['media']['tmp_name'],
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#mediaurl>(.*) '@'.$_FILES['media']['tmp_name'],
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#mediaurl>(.*) '@'.$_FILES['media']['tmp_name'],
'tweet' => $ms2,
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#square_url>(.*) '@'.$_FILES['media']['tmp_name'],
'api_key' => '',
'username' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#MediaUrl>(.*) '@'.$_FILES['media']['tmp_name'],
'key' => '',
));
if (preg_match('#small_thumbnail>(.*) '@'.$_FILES['media']['tmp_name'],
'message' => $ms2,
'user_name' => user_current_username(),
'password' => $GLOBALS['user']['password'],
));
if (preg_match('#imageurl>(.*) 'postMediaUrl',
'i' => '@'.$_FILES['media']['tmp_name'],
'u' => user_current_username(),
'p' => $GLOBALS['user']['password'],
'k' => MOBYPICTURE_API_KEY,
's' => 'none',
'format' => 'plain',
));
if (preg_match('/(http:\/\/moby\.to\/.+)/', $response, $matches)) {
//$id = base64_encode($matches[1]);
twitter_update_pic($ms1.' '.$matches[1]);
twitter_refresh("picture/confirm/".$_POST['service']);
} else {
twitter_refresh("picture/fail/".$_POST['service']);
}
break;
}
$content = $response;
} elseif ($query[1] == 'confirm') {
$content = $_POST['service']."Picture upload to $query[2] success.
";
} elseif ($query[1] == 'fail') {
$content = $_POST['service']."Picture upload to $query[2] failed. No idea why!
";
} else {
$content = "";
}
return theme('page', 'Picture Upload', $content);
}
function twitter_update_pic($status) { //simply update a status for picture function use
$request = 'http://twitter.com/statuses/update.json';
$post_data = array('source' => 'dabr', 'status' => $status);
$b = twitter_process($request, $post_data);
}
其中,tweetphoto、imgur、mobypicture的使用是需要“API Key”的,可以到它们各自的网站申请:)
这样,六种其他的图片上传服务(Twic.li/Mobypicture/imgur/Img.ly/TwitSnaps/Tweetphoto)就成功地添加到dabr上啦:)
猫猫~ 更新一下 OAuth 方式的上传~ ; )
我还没研究..Kars有研究了吗?
BTW,t.byhh.info现在用的是最新版的奶瓶腿原装代码,但是注册页面的验证码显示不出来。。https://dabr.in/reg 也有这个问题,但原因貌似不太一样,很是诡异 >,<
额囧,貌似我的注册页面没有问题…
第97行少了个逗号,ft
额,奇迹了。。。我是怎么调试通过的。。。。
嗯嗯,在t.byhh.info测试成功了,不过因为你没有附加zh_cn.po和zh_tw.po以及相应的.mo文件,所以在中文界面下面的/picture页面都是英文的,看着好囧。。
因为我自己并没有做中文翻译过的界面:)
好牛,我是个大菜鸟,互联网技术如何入门呢?
想学什么,就学什么!慢慢积少成多。
谢谢
直接把你的发过来呗……
Felix the Cat : [url=http://fycat.cz.cc]http://fycat.cz.cc[/url] ……
猫,您牛case那里给个换行/注释行不?看着累
多谢提醒,我代码风格太烂了=。=已修改
您要向我学习~信息组老师说我代码很漂亮,但是打一堆没用的东西
汗=。=……
— —!我现在很囧!
0 0为啥要囧呀
贴的代码还真够长的。
:)各图片服务的API调用都不一样,各自分开写就变这么长了,呵呵,不过逻辑上应该挺清晰:)
看不懂,来顶个先
好巧啊~ 我昨天 刚发了一篇 关于 dabr主题 的 日志 、、
哈哈,看到了~我现在还没看腻dabr的默认配色,啥时候我也整整主题:)
还需要修改 menu.php 和 settings.php 、、还有就是 、、你贴的 代码 最后那几段 、注释 与 非注释 都 黏在一起了 、、、
这个,黏在一起是代码着色的问题,一会我去解决:)
menu.php和settings.php需要改吗?貌似我没发现,希望你能告诉我,谢谢……
反正就是把 twitpic 的地方改为 picture … 建议 在 你的wordpress 里装个 可以用email 提醒 有回复留言 的插件 、、呵呵、、
其实装了……服务器有时候抽>.<。。其实我这里只有twitter.php里面有twitpic需要改,其他两个文件都直接引用的。
额、、你贴的代码 126行 和 127 行 还是有问题、、use 应该是注释里的吧、、
哎呀忘记=。=……谢谢提醒~!
=.= tweetphoto 图片 上传 成功了 、、但在 dabr 中提示 上传失败、、
An error occured while calling the API
201: Something broke.
http://tweetphotoapi.com/api/upload.aspx
哦,这个是twitter_process函数的问题。等我调清楚502/503的那个代码,再把twitter_process函数的修改放上来:)
记得到时 在 twitter 上 @jahiy
o(∩_∩)o…
顶!
沙发怎么还空着……
谢谢奶瓶~~我的picproxy和502/503 autoreload都还有很多问题,现在仍然在研究中……